In media today we looked at different things within colour correction on Abobe PremierePro.
RGB - screen and tv use this to generate colours that are seen on tvs. Theses can be used in premier to edit the look of colour.
LUMINANCE - lights and darksCHROMINANCE - strength of the colour.
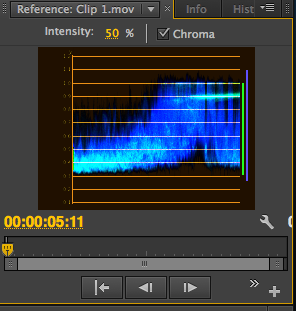
On premier go to workspace - colour correction. This should open up new workspaces with intensity and chroma.
Click on Yc waveform selection - will generate a sound vibe window.
This is a display of luminance and chrominance.
Has a scale on the side 1.0 means that it's pure white and 0.0 is pure black.

Broadcast safe - example can be a tie with jazzy patterns that comes across to vibrant on screens.
With the Yc waveform it allows us to see thing that may need correction within colour because some formats may not accept this.
The Vectorscope has the following controls:
- Intensity
- Adjusts the brightness of the pattern display. It does not affect the video output signal.
- 75%
- Default position. Use to check video input in which standard 75% intensity bars, like those in Premiere Pro, are used.
100% Shows the entire range of video signal chrominance. Use with video input containing 100% intensity bars.
e.g. red being to red this may be that the chrominance level needs to be lowered.


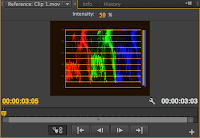
RGB PARADE
Shows the levels within the image or clip and shows the balance.The Intensity control adjusts the brightness of the waveforms. It doesn’t affect the video output signal.
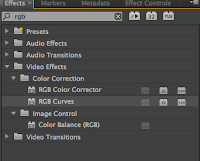
We can change around with the colour settings in this-
how do we do this? Video effects
Effects - search - RGB curves drag to video











